本节是第四讲的第二小节,本节通过猜数字游戏实例为大家讲解一个游戏是如何开发的,并为大家介绍JavaScript语言相关的基本概念。
游戏需求
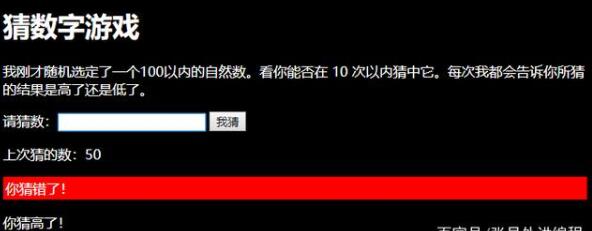
开发一个猜数字游戏,游戏应随机选择一个 100 以内的自然数, 然后邀请玩家在 10 轮以内猜出这个数字。每轮后都应告知玩家的答案正确与否,如果出错了,则告诉他数字是低了还是高了,并且应显示出玩家前一轮所猜的数字。一旦玩家猜对,或者用尽所有机会,游戏将结束。游戏结束后,可以让玩家选择再次开始。
需求分解
1、随机生成一个 100 以内的自然数。
2、记录玩家当前的轮数,从 1 开始。
3、为玩家提供一种猜测数字的方法。
4、一旦有结果提交,先将其记录下来,以便用户可以看到他们先前的猜测。
5、然后检查它是否正确。
6、如果正确:显示祝贺消息,阻止玩家继续猜测(这会使游戏混乱),显示控件允许玩家重新开始游戏。
7、如果出错,并且玩家有剩余轮次:告诉玩家他们错了,允许他们输入另一个猜测,轮数加 1。
8、如果出错,并且玩家没有剩余轮次:告诉玩家游戏结束,阻止玩家继续猜测(这会使游戏混乱),显示控件允许玩家重新开始游戏。
9、一旦游戏重启,确保游戏的逻辑和UI完全重置,然后返回步骤1。
最终产品

通过以上的步骤,我们总结出来,要开发一个游戏,需要先明确开发的需求,然后再对需求进行分解,这个过程需要具有程序员的思维,能将一个复杂的问题通过分解简化成可以开发的功能模块,最后就是写代码去实现了。
下面咱们再为大家介绍关于JavaScript的基本概念,这些基本概念同样也适用于别的开发语言,所以对初学者是很重要的。
JavaScript 对象
在 JavaScript 中,大多数事物都是对象,从作为核心功能的字符串和数组,到建立在 JavaScript 之上的浏览器 API 。你甚至可以自己创建对象,将相关的函数和变量高效地封装打包成便捷的数据容器。
对象三要素
属性、方法和事件。对象(Object):具体的事物都可称作对象。属性(Property):指的是对象可以描述的特性。方法(Method):方法就是对象上执行的某个动作。事件(Event):对象对外部动作进行的响应。
常量(Constant)和变量(Variable)
常量指的是在程序运行期间不变的数据,变量指的是在程序运行的过程中存储可以变化的数据。 变量的本质是内存单元,内存单元可以存储数据,也可以将存储的数据读出来。
函数(Function)
函数是指一段可以直接被另一段程序或代码引用的程序或代码。
程序的三大结构
顺序结构、选择结构、循环结构。顺序结构: 程序按照从上到下的顺序执行。选择结构:程序按照某个条件执行(出口只有一个)。循环结构:重复执行一段代码(重复代码块)。
初学者接触到上述概念时,我猜大概的表情是这样的:

下面我们开启皮皮模式为大家详细讲解,首先这里的对象,可不是你想象中的

这里的对象英文名叫Object,他其实指的是具体的事物,比如我们通常喜欢黑的对象小明,没错,小明就是一个对象。接下来,咱们再看什么叫对象三要素。我们初次见到小明的时候,肯定比较关心的是小明的身高、体重、以及脸好不好看,没办法,现在是个看脸的时代。经过你暗中观察,发现了小明的脸长的是这样的

于是你被小明的帅气惊到了,在这里,小明的身高、体重、还有小明的长相都是小明的属性(property)。早上,小明吃过早餐,抬头一看家里的表,不好了,上学要迟到,于是小明以迅雷不及掩耳之势跑到了学校。刚到学校,突然肚子难受,赶紧跑进了厕所,世界上最尴尬的事情发生了,跑了一路了,没有带纸,

这时预备铃声已经响了,于是小明急中生智,去洗手池好好的洗了洗手,又急匆匆跑进了教室,总算是没迟到。在这个过程中,吃早餐、跑到了学校、上厕所都可以看作是方法(Method),我们也可以概括成一个方法就是上学,这里就涉及到你的总结和概括能力了,当然还要看实际的需要是什么。接下来,咱们再看最后一个概念事件(Event)。话说小明由于早餐吃的有点多,刚上第二节课就开始犯困了,于是小明趴在桌子上进入甜美的梦乡。在梦里,梦见老师用尽全身力气将一颗粉笔头投掷过来,小明二话不说,随便一伸手就接住了,小明居然得意的笑醒了。醒后发现自己手里真的有一个粉笔头,老师和同学们都用吃惊的眼神看着他,当时的画面是这样的,

在这里,老师扔粉笔头就是一个事件,为什么小明睡觉不是一个事件呢,因为小明睡觉是一个方法,它是由对象本身发出的,而老师扔粉笔头是外部事物作用与对象。小明的第六感就叫做事件监听(Event Listener),小明接住了粉笔头就叫做事件处理(Event Handler),真不容易,总算讲完了对象三要素。
接下来,咱们再看常量(Constant)和变量(Variable)。所谓常量也简单,比如五一是国际劳动节、十一是国庆节、这里五一和十一都是常量。变量本质是一个存储单元,我们可以简单理解为盒子,盒子里什么都没放,这时叫声明变量,如果盒子里放了一只狗,那么我们就说变量赋值狗,盒子里放了一只猫,我们就说变量赋值猫,总之,变量赋值跟放在盒子里的事物有关系。
下面再说下函数(Function)。函数我们可以简单理解为一段可重复使用的代码,下面为大家编写一段大家看得懂的函数。函数 小明吃菜(){1、首先小明拿筷子把菜夹起来;2、把菜放入嘴中;3、小明开始咀嚼;4、小明终于把菜咽了进去}
最后咱们再说下程序的三大结构,顺序、分支、循环。小明放学后,妈妈告诉小明,要先写完作业才能玩游戏,然后吃晚饭。在这里写作业、玩游戏、吃晚饭就是一个顺序结构。小明平时还算听话,结果有一天,小明实在太想玩游戏了,结果回家后直接玩游戏去了。小明的妈妈是个虎妈,看到儿子不听话很生气,于是拿出了

在这里就是是一个分支结构,如果小明玩游戏,妈妈就会一棒槌打上去。否则,小明不挨打。其实,小明平时周一到周五放学后的生活都是这个样子的,每天重复的生活其实就是一个循环结构。在这里,周一是循环的初始条件,周五是循环的终止条件,天数增加是循环变量自增。
现在切换回正常模式,以上内容部分摘自视频课程04网页游戏编程JavaScript-2基本概念介绍,更多示例请参见网站示例。跟着张员外讲编程,学习更轻松,不花钱还能学习真本领。