各种Android操作系统的手机简直就是琳琅满目,屏幕分辨率的差异可想而知。目前比较主流的有WVGA=800x480,HVGA=480x320,另外的还有QVGA=320x240。当然还有魅族M9的DVGA=960x640,还有蛋疼的摩托罗拉的FWVGA=854x480。
其实,在你layout的xml文件中,编写的时候是不是用了许多的padding呢?如果是,那你就蛋疼了。因为这样的布局永远是无法适应所有手机屏幕的。
正确的做法应该是使用的是weight属性。将你控件的layout中的width、height设置为fill-parent,不要使用wrap——content。因为wrap-content的大小是不固定的。而weight(权重)这个属性很好的解决了这个问题。
当包裹在控件外面的Layout的width、height属性都设置为fill-parent时,可以利用weight的反比特性。即如果控件A设置weight为5,控件B设置weight为7,那么A所占的空间为5/(5+7),B所占的空间为7/(5+7)。这样的反比属性对任何分辨率下的手机都是合适的。
当然,字体就不行了。那怎么保证字体能够跟布局一样能够自适应呢?
呵呵,很简单,就是在你的res文件夹中创建一个文件夹,叫做values-320x240。其中320x240是你手机屏幕的分辨率,根据你手机屏幕的情况做不同的命名,例如values- 800x480。在该文件夹下创建一个dimens.xml文件,定义各种字体的大小。那么系统就会自动根据你手机屏幕的分辨率去调用响应的文件夹。
另外,值得提醒的是,记得在你默认的values文件下的dimens.xml文件中也要写上相应的字体大小哦,因为当系统无法认识你手机屏幕大小的时候,它会自动去找你默认文件中的
东西,没有写的话程序会崩溃。
************************************************************分割线************************************************************
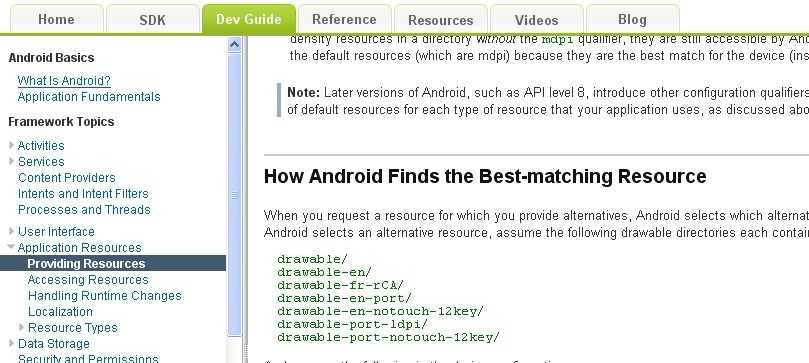
在看下面内容之前首先请看你SDK文档中以下这篇文章

其实google在分辨率适应性的东西已经写的很清楚了,只是我们很多人没去看而已
以下是结论:
屏幕分辨率:1024x600
density:1(160)
文件夹:values-mdpi-1024x600
屏幕分辨率:1024x600
density:1.5(240)
文件夹:values-hdpi-683x400 由1024/1.5 600/1.5得到,需要四舍五入。
屏幕分辨率:800x480
density:1(160)
文件夹:values-mdpi-800x480
屏幕分辨率:800x480
density:1.5(240)
文件夹:values-hdpi-533x320 由800/1.5 480/1.5得到,需要四舍五入。
以此类推
一般情况下需要创建出values 、values-mdpi 、 values-hdpi文件夹,以备在一些没有规定的尺寸屏幕上找不到资源的情况。
然后在里面使用不同的dimens文件,Layout中不要使用显示的数字,所有的尺寸定义全都援引dimens里面的内容。
这样能够保证深度UI定制的情况
另外在工程的default.properties中如果split.density=false,则分辨率适配的时候文件夹命名不需要与scale相除
例
屏幕分辨率:800x480
density:1.5(240)
文件夹:values-hdpi-800x480
************************************************************分割线************************************************************
关于dimens
位置:res\values
单位:px Pixel 以画面的像素为单位;
in Inches以画面的多少英寸为单位;
mm Millimeter以画面的多少毫米为单位;
pt Points 一点为1/72英寸;
dp或dip Density-indepentdent 为160dpi屏幕的一个pixel;
ap Scale-independent Pixels 随屏幕尺寸改变的一个pixel;
最后总结就是要想不求人 ,英语得过关!